Interactive Design - Exercises
Jasmine Teoh Lee Suan (0331993)
Interactive Design
ExercisesInstructions:
Module Information Booklet:
Lecture Notes:
Week 1 (4/4/19)
On our first day of class, Mr Shamsul gave us a brief on what we will be learning for this module and what we would be working on for our assignments. I took down some short notes:
Electronic Direct Mailing
Example: the newsletter sign up thing
Final Project
- html & css of your friend's work
- Find a free hosting server to upload your html and websites
- Like a domain 000webhostapp.com
Week 2 (9/4/19)
We had a lecture on User Experience and User Interface this week. These are the notes that I took:
UX and UI
Video material shown in class: https://www.youtube.com/watch?v=yY96hTb8WgI
Differences
UX:
- Button can be pressed
- Focus on structure and layout
- Site maps
- User flow prototypes, wireframes
- Purpose of the software
- Visual appearance does impact but can be created on a separate layer
UI:
- Series of buttons and how they look like
- Users should be immediately understand
- Focuses on anticipating what users might need to do and ensure that the interface has elements that are easy to access
- Interaction design, visual design, interaction architecture
Interface elements
- Input controls
- Navigational components
- Informational components: tooltips, icons, progress bar (important like when you load a video), notifications (when you have error)
- Containers: accordion
UI Designer
- Focus on the way the functionality is displayed - fine detail
- Produce the visual comps and functioning front end code
- Polished final production quality output
Designing for users
- Successful design improves product
- "if people can't use a product, it might as well not exist"
Common Characteristics
- Couple of standards that identify effective design across the board
- First consideration determines who the user is
- Design must be as broad or narrow to accommodate the intended user
- No recipe that's gonna make your design appropriate
- No such thing as good design
- Helps think of any designed pice as interface,, book , shampoo bottle, retail store
- Make connection with user, design interface must achieve its mission
- communicate information through printed word
- Changing to fit users aesthetics
User testing
- observe how users look at your website
- software: hippattern
Golden rule of interface
- Ease of learning
- Efficiency of use
- Memorability
- Minimize errors
- Satisfy the user
Here are the slides used by our lecturer during the lecture:
Week 4 (23/4/19)
This week, we learned how to code HTML and what it was all about. These are the notes I took:
File directory
- Desktop > folder
- D:drive > folder
- D:/folder/img.jpeg
- When doing an exercise, create a folder for it and put every element inside the same file
HTML
- How pages use structure
- Titles: Don't bold and increase size, use heading 1
- Very similar when a news story is viewed online
- Insurance form - headings for different sections - similar to online
- Heading and subheading reflect hierarchy
- Each topic can have a paragraph
- Web page that features the same content as the word document
- Describe the structure of web page
- Add code to words we want to appear on the page
- Describes structure of page
- Angled brackets <> html elements
- Two tags, opening and closing
- Closing tag = </e>
Attribute
- Tells us more about the elements
- Provide more info abt content of elements
- Appear on opening tag
- A name and a value, separated by an equal sign
<body>
- Everything in this is shown in main browser window
<title>
- Shown in the top of the broswer
- Title will appear on tab
<head>
- Add text known as markup
Six level of headings
- <h1> <h2> ... <h6>
Others
- Paragraph <p/>
- Bold <b>
- Italic <i>
- Ordered list <ol>
- List item <li>
- Unordered list <ul>
- Nested list (list within list)
Links
- Created using <a>
- User can click on anything between the opening <a> and closing </a>
- <a href="http(link)">IMDB</a>
Week 5 (30/4/19)
We had a lecture on Markup this week. These are the notes that I took:
ID attribute
- Every html element can carry the ID attribute
- Give extra info of that element
- Identify the element from other elements in a page
- Like an image - has href, width, etc
- Link has the link name and the thing used to hover over the link
Extra Markup
- Class attribute
- Change the appearance if there is a css rule that indicates it should be displayed differently
- Does not affect the presentation of the element
Block elements
- Known as inline elements
Cascading Style Sheet (CSS)
- Generic html element - header footer etc
- Introducing CSS Selector - Html tag that you wanna change characteristics
- Declaration {} property and value separated by a colon :
- Specify different properties with semi colon
Week 6 (7/5/19)
This week, we learned how to code CSS and what it was all about. These are the notes I took:
1. Inline style overrides embedded style which overrides external style sheet
2. Changing styles
3. Expressing Font Size as a percentage of the parent tag
- Body {font-size:12pt}
- {font-size:150%}
- Body {font-size: medium}
- H2 {font-size: larger}
4. Use:
- Text indent
- Text-align
- Text-decoration
- Text-transform
5. List-style
- Scroll-behaviour: smooth
6. Background-colour
- Background-scroll
- Background-repeat
- Background-no-repeat
7. Link
- A link
- A visited
- A hover
- A active
Here are the slides used by our lecturer during the lecture:
Week 7 (14/5/19)
We had a lecture on box models this week. These are the notes that I took:
Box Model
- Margin, padding
- Div - container
A links
- Absolute = .../menu/file
Others
- Header section footer are inside #container
- Fonts google fonts
- Presentable usable layout
- Border - width, type, colour
Exercises:
Week 1 (2/4/19)
Our first exercise was to work in a group and find 6 good 6 bad websites from:
- Webbyawards
- Thebestdesigns
Explain why you like or don't like it:
- Typeface
- Layout clutter
- Agree disagree with the designIdentify target audience and
These were my notes and reasons of the websites I chose:
GOOD
1. Chronicled
- Clean and simple, neat design
- Contrasting colour scheme (blue and orange), good choice of colours used
- Content is well organised and delivered
- Fast loading
- Effect
BAD
1. Twenty2 two
- Slow loading time
- Ineffective navigation
- Browser not consistent
- Redundant elements - misleading design
2. WEBBY
- Frustrating user experience - home page looks messy, doesn't direct the users well, need to look hard to get what you want
- Unnecessary complexity - Takes you to your designated route through a long way instead of being direct - too many
3. Red Clay Hot Sauce
- Too many different typefaces
- Composition and alignment errors
- Unorganised content, looks messy and cluttered
- Inconsistent display of media
https://www.socialmediatoday.com/content/web-design-11-characteristics-user-friendly-website
After everyone in my group has found some good and bad websites, we discussed the top 6 good and bad websites that we found and got everyone to discuss and agree on the reasons before putting them into the template given by our lecturer. Here is my group's recorded data for our chosen websites:
 |
| Figure 1.1 6 Good Websites |
 |
| Figure 1.2 6 Bad Websites |
I also screenshot the pages of the websites that we included in our list:
GOOD WEBSITES:
1. Chronicled: https://www.chronicled.com/
 |
| Figure 1.3 6 Good Websites - Chronicled |
2. Output: https://www.studio-output.com/
 |
| Figure 1.4 6 Good Websites - Output |
3. Elizabeth Taylor: https://elizabethtaylor.com/
 |
| Figure 1.5 6 Good Websites - Elizabeth Taylor |
4. The Viq: http://www.theviq.com.au/
 |
| Figure 1.6 6 Good Websites - The Viq |
5. IMAGINE: https://imagine-entertainment.com/television/
 |
| Figure 1.7 6 Good Websites - Imagine |
6. Versett: https://versett.com/
 |
| Figure 1.8 6 Good Websites -Versett |
BAD WEBSITES:
1. Twenty twenty two: http://twentytwentytwo.co.uk/
 |
| Figure 1.9 6 Bad Websites - Twenty twenty two |
2. Webby Awards: https://www.webbyawards.com
 |
| Figure 1.10 6 Bad Websites -Webbyawards |
3. Red Clay Hot Sauce: https://redclayhotsauce.com/
 |
| Figure 1.11 6 Bad Websites - Red Clay Hot Sauce |
4. Louder than Ten: https://louderthanten.com/
 |
| Figure 1.12 6 Bad Websites - Louder than Ten |
5. One Year in Review: https://odc2017.com/
 |
| Figure 1.13 6 Bad Websites - One Year in Review |
6. Red Square Agency: https://www.redsquareagency.com/
 |
| Figure 1.14 6 Bad Websites - Red Square Agency |
Here's the link to the spreadsheet that we made: https://docs.google.com/spreadsheets/d/1DlBfik7iH06q0IIIlhaqTwttMcrmByNcBiPDCjV45w8/edit?usp=sharing
Week 2 (9/4/19)
We had another group activity this week, which was:
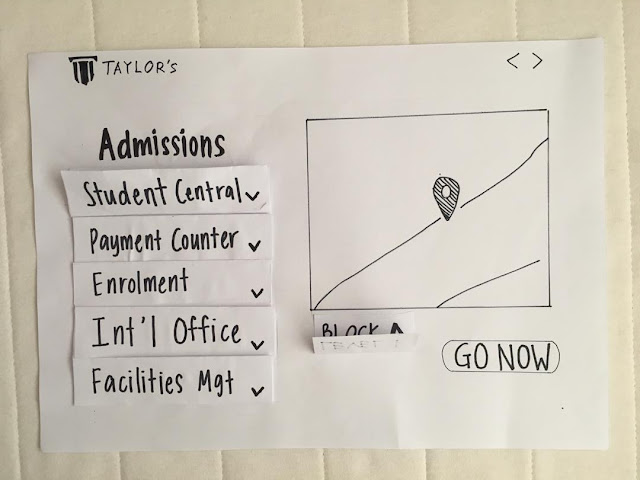
1. Design user interface for Taylor's university kiosk
2. Target audience: parents visitors new students
3. Inform the user on how to access Taylor's university
4. Personas, focus group
5. Decide what you have in kiosk
6. Add image box and x
7. Text, icon
Today's feedback on the whole class:
- Our group did well
- Consistency is important
- Back button is important
- Low fidelity design is what we did
- High fidelity design is after you tested the website
- Communication is important
- Collecting information first and grouping them together
Week 4 Exercise - My First HTML Site
Week 5 - HTML Site on Dreamweaver
Link to website: https://jasmineteohls.000webhostapp.com/index.html
Week 6 - Updated Exercise
Link to website: https://jasmineteohleesuan.000webhostapp.com/index.html
Week 7 - Introduction to CSS Exercise
Week 8 - Photoshop Layout Exercise
Link to website: https://photoshoplayout.000webhostapp.com/photoshop.html
Feedback:
Week 1: Mr Shamsul liked the websites that we picked and the reasons why we picked the bad websites, he emphasized that websites should be optimized for users and they should be user friendly.
Week 2: Mr Shamsul liked our prototype that our group made and said that it works well. It had no big errors on the user experience as well and it was categorized well.
Week 4: The lecturer said that I was progressing too fast and that I already knew how to add pictures into my website before being taught how to 😂. He said that it was good that I searched for how to add the images myself though.
Week 5: Mr Shamsul tried to help me with the list items as they weren't aligned on the centre of the page but said that it can't be helped while we're doing it on notepad as it is a CSS thing, which I did not really understand at that time.
Week 6: I showed Mr Shamsul my website before the class ended and he said that the background was nice and that it was a fixed background which was good.
Week 7: No feedback on the exercise as it was a step-by-step class tutorial and we learned by following what the lecturers did.
Week 8: Mr Shamsul suggested that I make the words on the header balanced and even, so that it doesn't have awkward space there. I then was inspired to make my website layout into a 3 column grid layout because of that. Mr Lun looked at my work and helped me fix a lot of messy space after putting a border and looking at my boxes. I learned a lot in this class.
Week 9: The lecturers liked the layout for the website and suggested that I could increase the font size and line spacing a little. They liked the 3 column grid and Mr Shamsul said that my font choice was appropriate for the website. He also liked the colour scheme that I used.
Further Reading:
Further reading from Mr Shamsul
https://www.nngroup.com/articles/top-ten-guidelines-for-homepage-usability/
https://www.reinisfischer.com/browser-wars-screen-resolutions-2019



































Comments
Post a Comment